Tabs in the Divi theme are placed on top by default. There is no option to control the positioning of the tabs and thus if you are looking to move the Divi tabs on the left in the vertical position, there is some custom CSS required to achieve this.
In this post, we look at the scope of moving the Divi tabs vertically with a live implementation.
Goal
Our goal is to change the default position of the Divi tabs module and bring it to the left vertically.
We are not making this change global and it will only apply to the tabs we want.
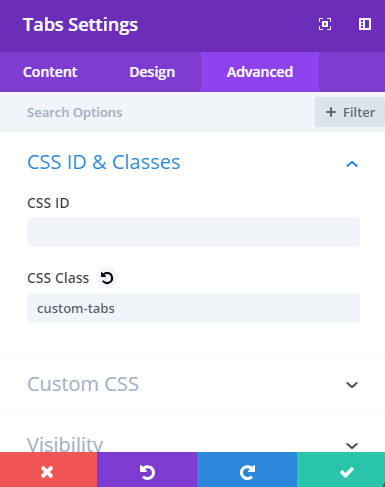
Assign a CSS Class to Tab
Assign a class to the tab module. We will name it .custom-tabs in this demo implementation.
Add CSS to Page/Divi Theme Panel
In the next step, we will paste the following code to our Divi Theme panel.
It can also be added to the page using Divi Builder but this needs to be repeated on all pages where you want to use the layout.
If you use the code in Divi theme panel, simply add .custom-tabs class to the tabs on new pages where you use the module.
Goal Accomplished
This was a simple and easy implementation for creating vertical Divi tabs which can be applied to an existing tab module in less than 2 minutes.
- Lorem ipsum dolor
- Sed ut perspiciatis
- At vero eos et accusamus
- Lorem ipsum dolor
- Sed ut perspiciatis
- At vero eos et accusamus